En este artÃculo hablaremos de tres opciones que podemos usar para mostrar en el menú lateral las fuentes RSS que queremos que salgan en nuestro blog:
- Google Reader
- Feevy
- Combinación Google Reader + Blogger in Draft
¿De qué estamos hablando?

En el momento que vayamos a leer noticias, blogs o cualquier contenido publicado mediante un feed de actualización (como el rss) podemos elegir un lector de escritorio o un lector online. Si no sabes lo que son, el vÃdeo RSS en buen español te ayudará a comprenderlo.
Google Reader

. 
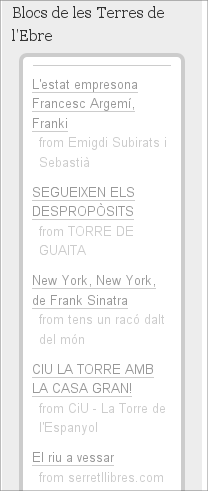
Entre los lectores online que he probado creo que Google Reader es el más completo, potente y con más opciones. Es el que usamos para gestionar de forma fácil y eficiente el feed de titulares de blogs de la Ebresfera. En el menú lateral de este blog puedes ver como queda el widget que los muestra.
Para utilizarlo con la información que queramos nosotros, iremos a las opciones de configuración de Google Reader y dentro del apartado de etiquetas veremos que cuando cambiamos una etiqueta de privada a pública nos aparece la opción de añadir un clip a nuestro sitio. Al hacer clic obtendremos un código que podemos pegar en nuestro blog. Si tenemos nuestro blog en Blogger, añadiremos al menú lateral un elemento Html y en él pegaremos el código del clip. En caso de que usemos un blog WordPress, añadiremos al menú lateral un cuadro de texto y en su interior pegaremos el código del clip.
Feevy

. 
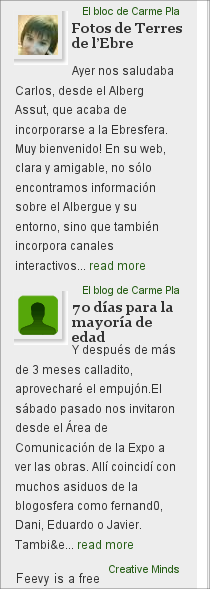
Otra forma de hacer lo mismo pero con un resultado más visual es Feevy. En este caso, en el menú lateral se mostrará el tÃtulo del artÃculo pero también el avatar del autor y una breve introducción del artÃculo con un enlace para poderlo visitar.
Lo podemos ver en funcionamiento en el blog de Julen, ConsultorÃa Artesana en Red.
El servicio es gratuito y sólo hay que registrarse para poderlo usar. Lo que menos me gusta es que resulta lento de configurar y mantener, ya que cada blog que queramos añadir tendremos que introducirlo uno a uno, indicando el tÃtulo y la dirección de cada uno de los blogs que queramos mostrar en nuestro menú.
Blogger in Draft

. 
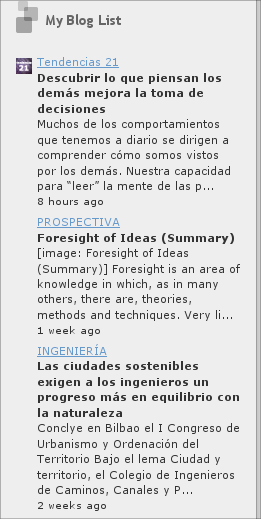
Finalmente, el método que mejor combina las ventajas que hemos visto es la utilización del nuevo Blogger in Draft + Google Reader. Con este método, el menú lateral que obtenemos es muy parecido al de Feevy, pero en lugar de ver los avatares de los autores, se nos muestra un icono en caso de plataformas reconocidas. La desventaja es que sólo está disponible para Blogger.
Podemos ver un ejemplo del menú resultante en el blog de La Marfanta.
Para utilizarlo tendremos que ir a la dirección siguiente: http://draft.blogger.com/ y entrar con los datos de nuestra cuenta Google habitual.
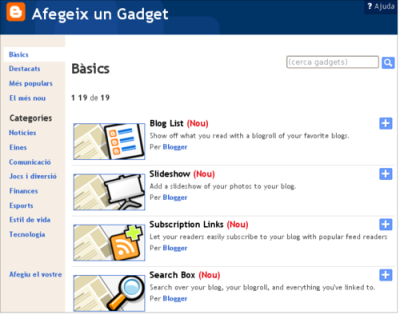
Entraremos en nuestro blog e iremos a configurar los elementos de la página. En el menú emergente podremos ver una serie de elementos nuevos.

El primero de todos ellos, el Blog List, es el que elegiremos.
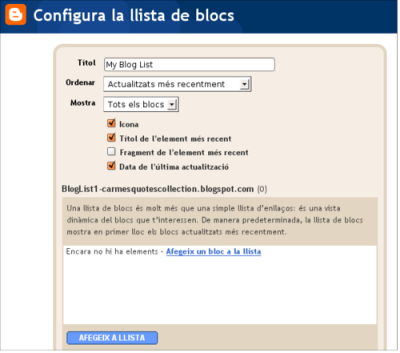
Nos aparecerá un menú para Configurar la lista de blogs. Podremos elegir cuántos blogs queremos que se muestren y por defecto sale desactivada la casilla para mostrar el fragmento del elemento más reciente.

Activamos la casilla y a continuación clicamos el enlace que dice Añade un blog a la lista.
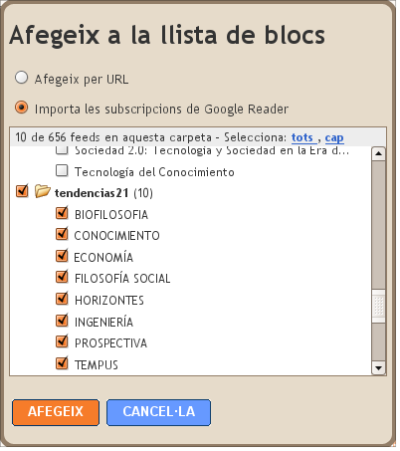
Por defecto vemos la opción de añadir elementos por Url y en este caso estarÃamos haciéndolo del mismo modo que se hace en Feevy. Pero también tiene la opción de importar las suscripciones de Google Reader, de forma que será muy rápido.

Si tenemos nuestras suscripciones identificadas con tags o etiquetas, de forma que las vemos como si estuviesen en una carpeta, sólo tendremos que elegir la carpeta que queramos y automáticamente se añadirán todos los elementos que haya.
Guardamos todos los cambios y ya tenemos nuestro menú a nuestro gusto.
Mantener actualizado el widget será muy sencillo. Dado que el menú va enlazado a una etiqueta, para añadir elementos a nuestro menú sólo tendremos que asignar la etiqueta a un elemento de nuestro Google Reader. Cuando vayamos a configurar nuestro blog podremos ver qué elementos de esa etiqueta quedan por añadir.
Asà de fácil.
 Technorati Tags: RSS, Feedreader, widget, Google Reader, Feevy, Blogger in Draft
Technorati Tags: RSS, Feedreader, widget, Google Reader, Feevy, Blogger in Draft
Estupendo tutorial. No veas lo bien que vienen estos artÃculos para explicar cosas asà en clase.
Gracias, Carme.
Pues no sabes lo que me alegro, Julen.
Yo me encuentro cada dÃa cosas que me ayudan mucho y aquà intento devolver lo que puedo, con la intención de que sea útil a alguien.
Gracias por el feedback.
Hola Carme,
Joer, me habrÃa gustado ver tu blog antes… buenos tutoriales.
Al final decidà meterme en wordpress, no sé si es lo mejor que he hecho pero bueno…
También me gustó tu comentario sobre la posibilidad de modificar la ponderación al antojo, me parece un buen compromiso.
Estamos en contacto,
Saludos desde Las Palmas 😉
Hola Stef y bienvenido!!!
Yo también tengo WordPress y me parece que es el mejor de mundo!
Me apunto tu web y tu feed y estamos en contacto
Saludos
Carme